Walker
Walker 是一款漂亮、简洁、优雅的 Halo 主题,非常适合用来搭建个人博客。

Walker 最初是由 EryouHao 为 Gridea 开发的主题,经过作者授权后,我们将其移植到了 Halo 平台上,并添加了一些适用于 Halo 平台特性的功能。需要注意,此主题目前由 Halo 团队维护,如有问题可以在讨论中反馈。
特性
- 简约美观的风格,但几乎包含 Halo 的所有特性。
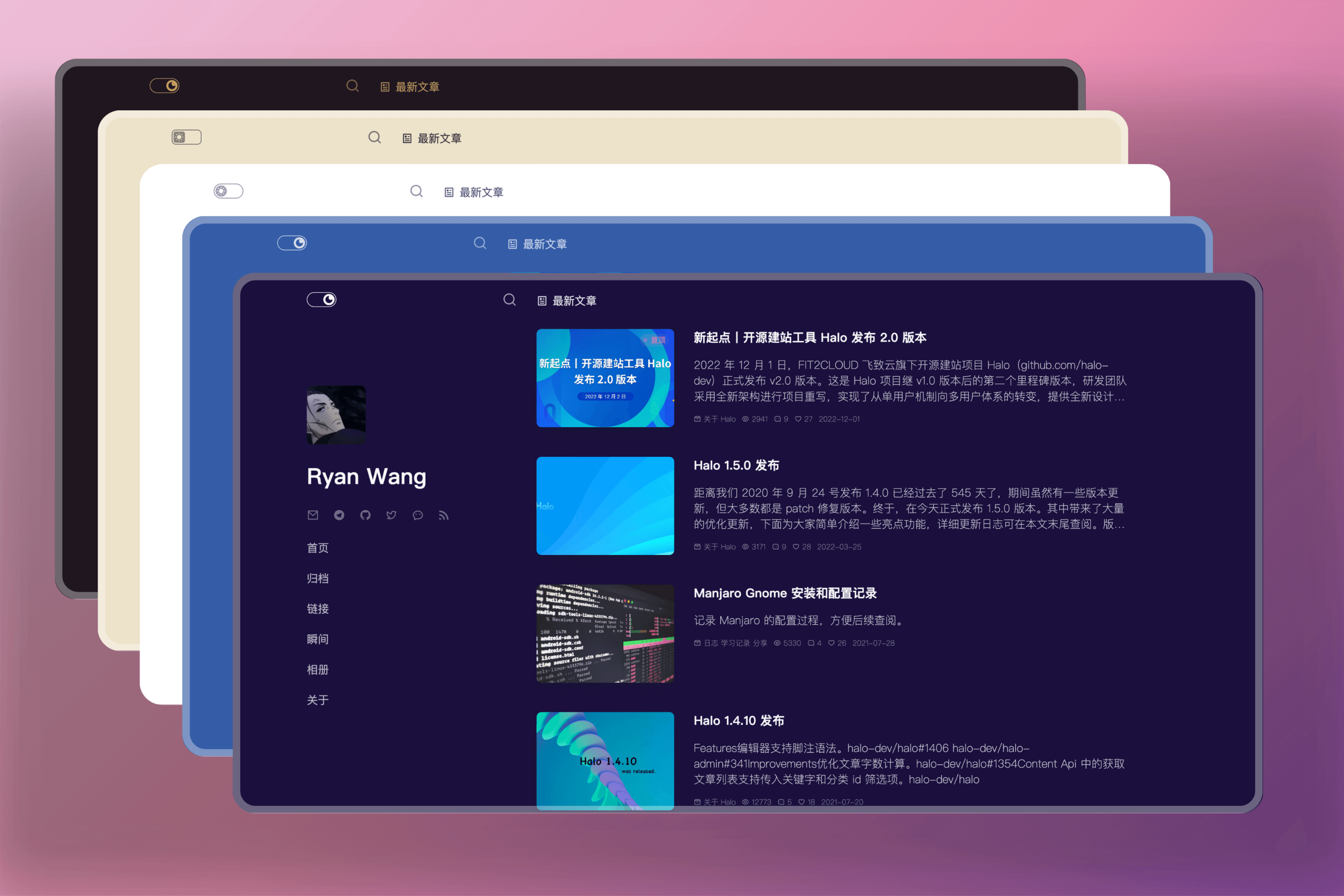
- 支持切换配色,并内置 32 套配色。
- 支持 Halo 内部的所有页面,包括文章、页面、分类、标签、归档、作者页等。
- 支持 Halo 官网所有的页面内容管理插件,包括友情链接、图库、瞬间。
- 优秀的性能,主题本身仅包含一个 CSS 文件和一个 JS 文件,gzip 压缩后仅有 40KB 左右。
- 支持 Open Graph。
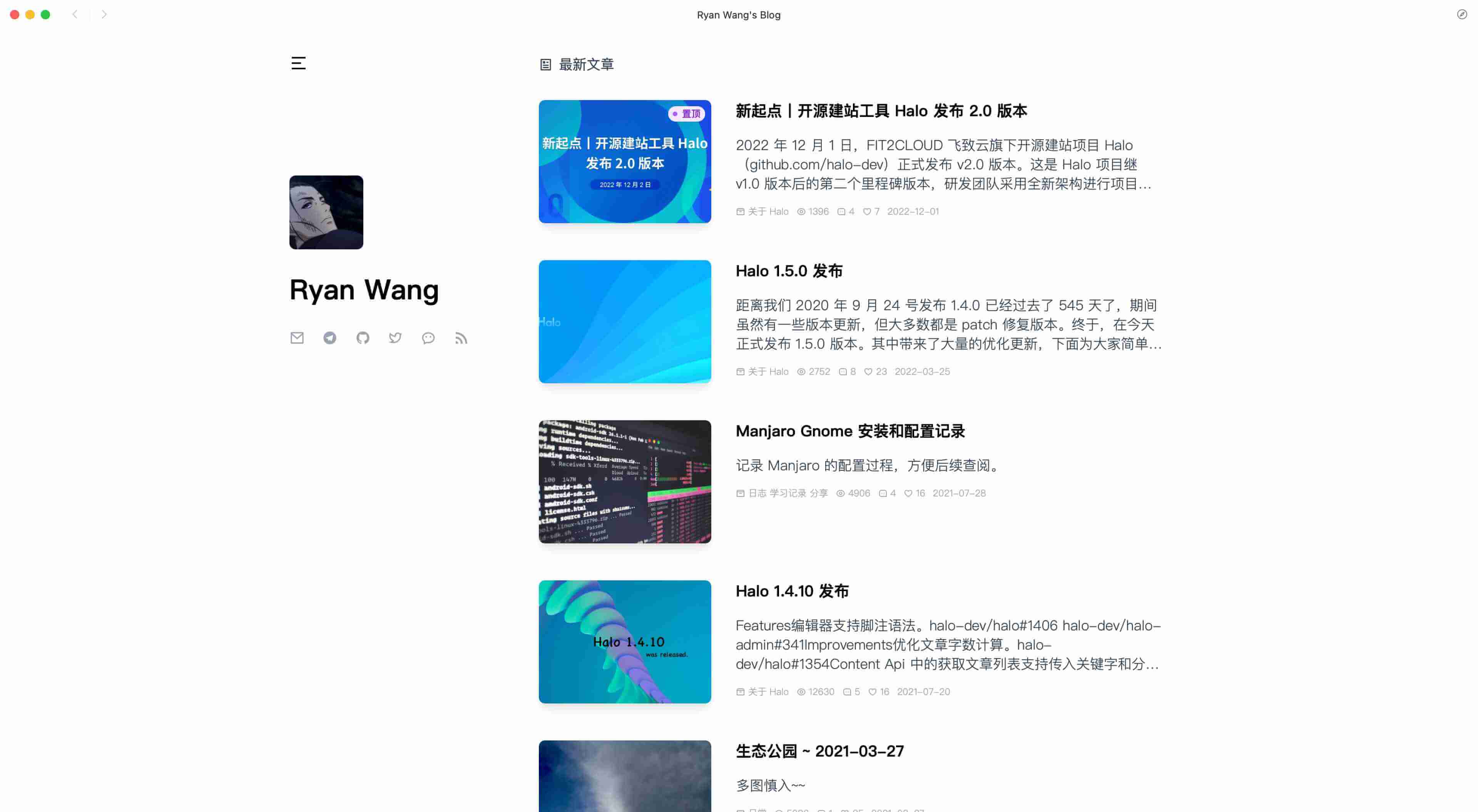
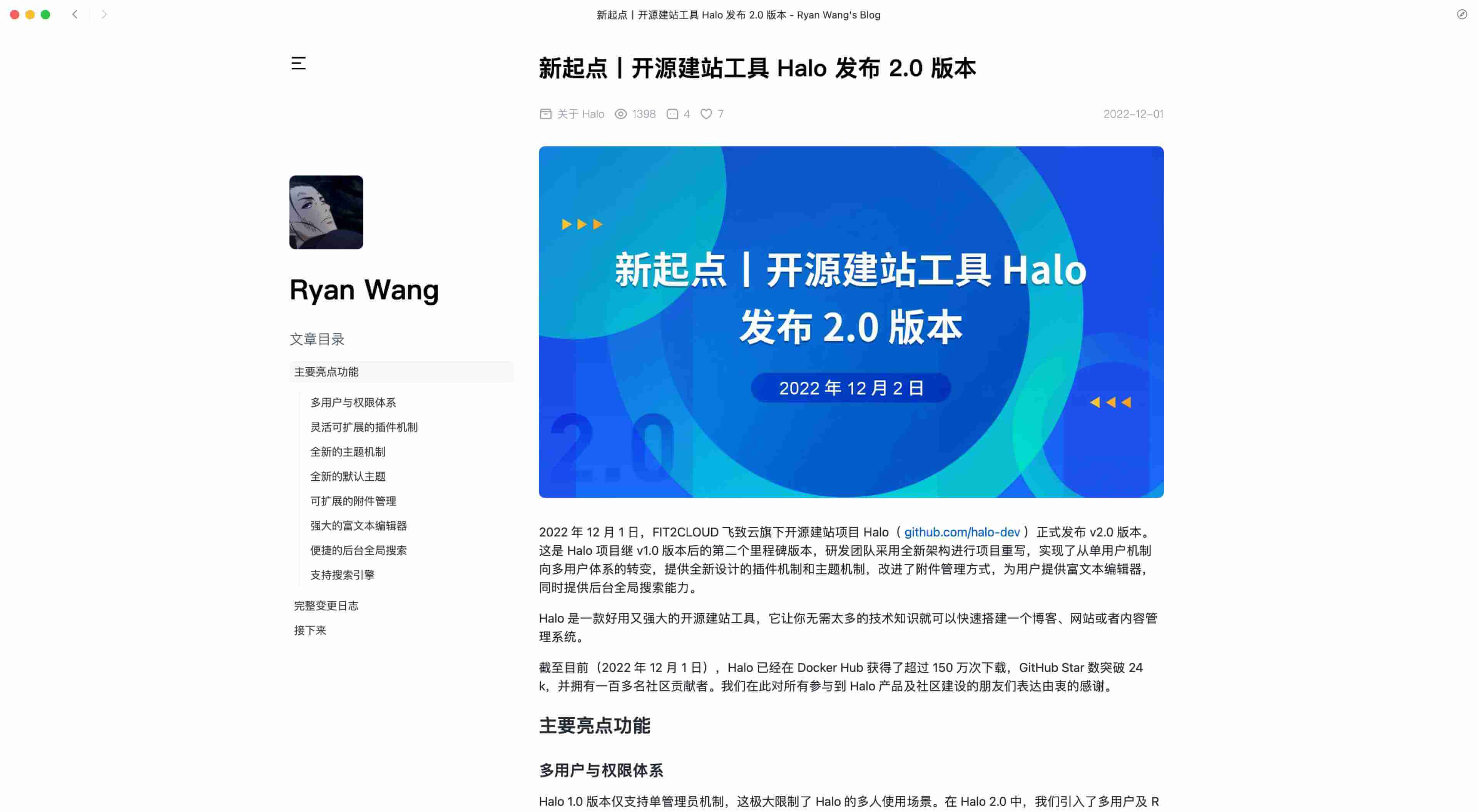
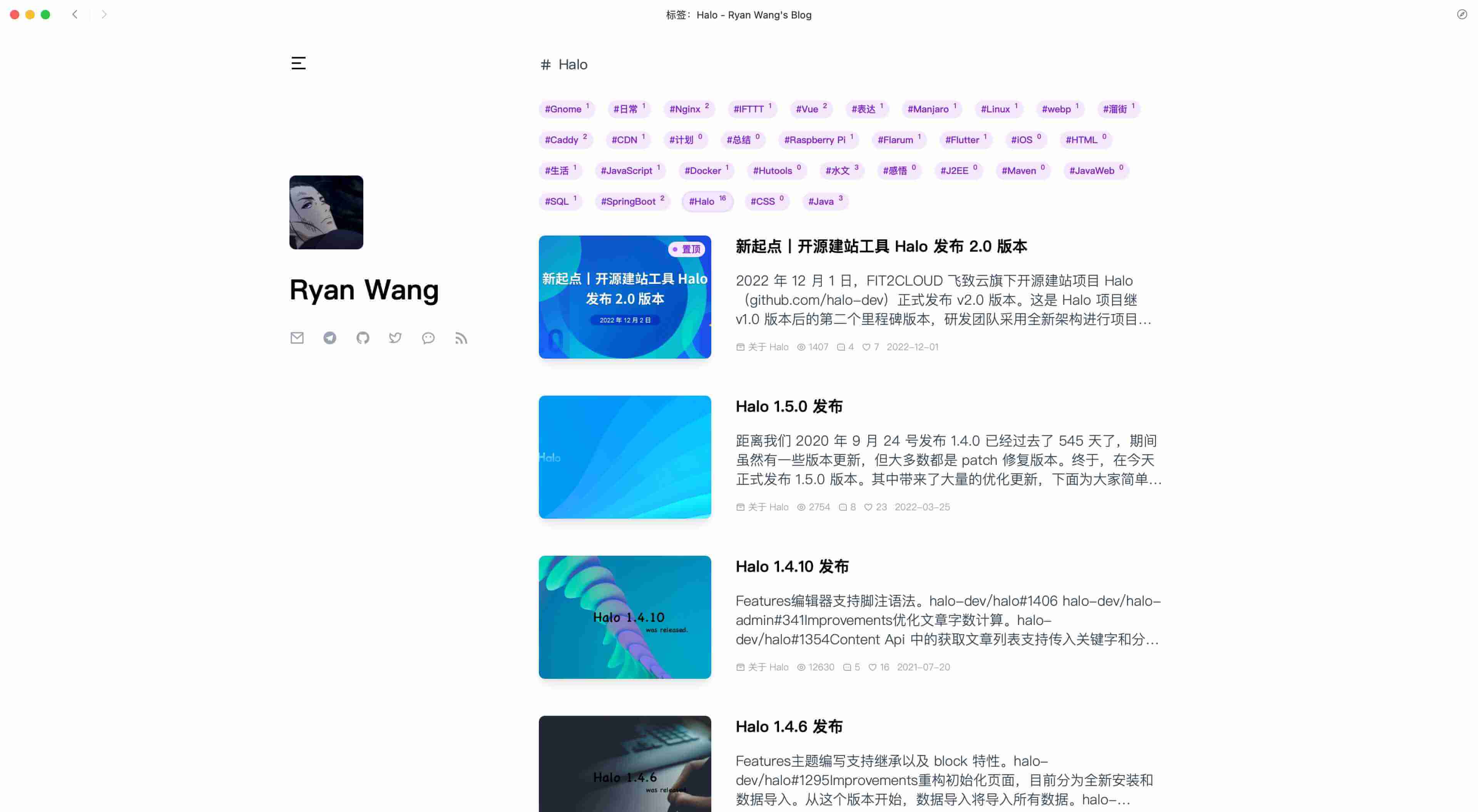
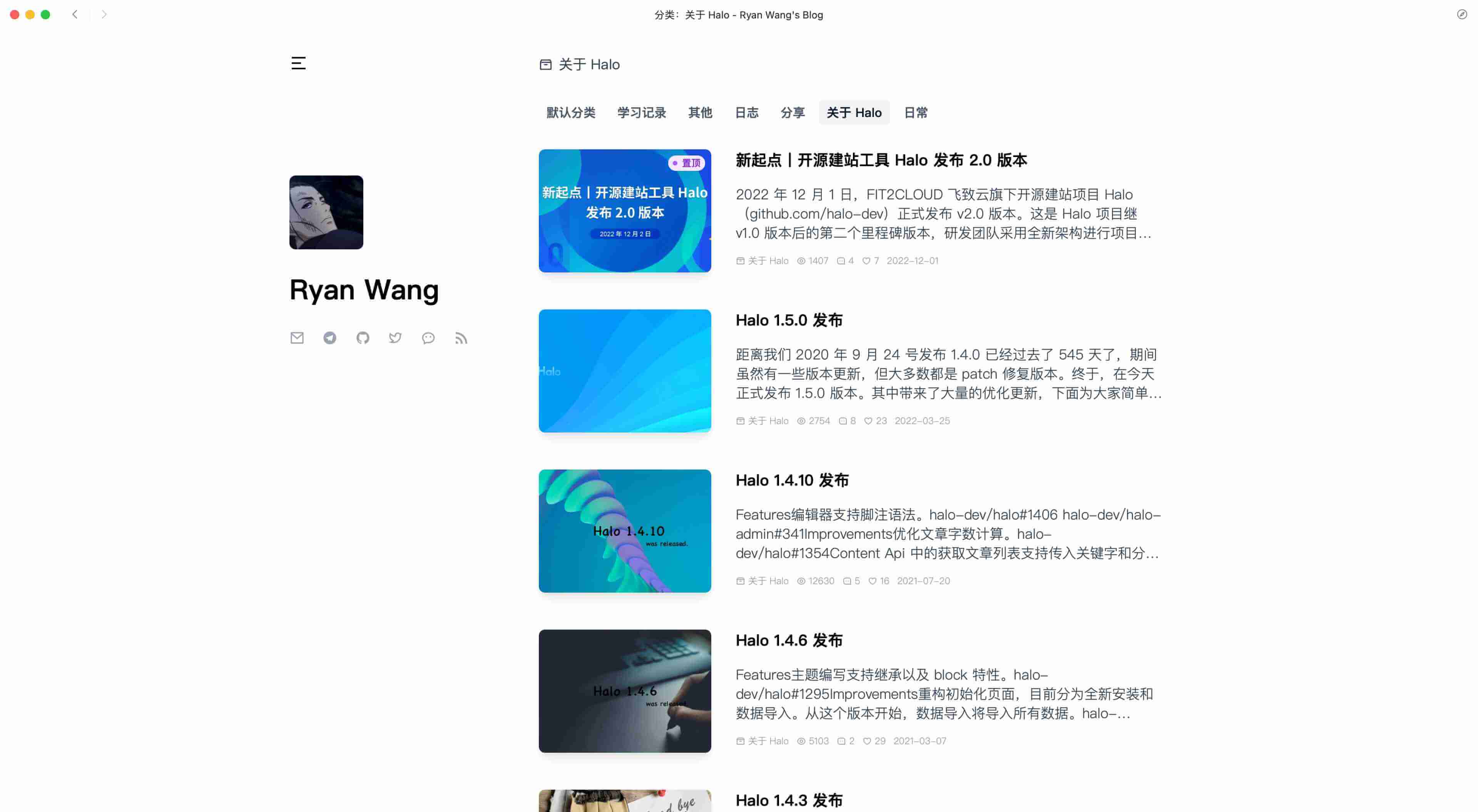
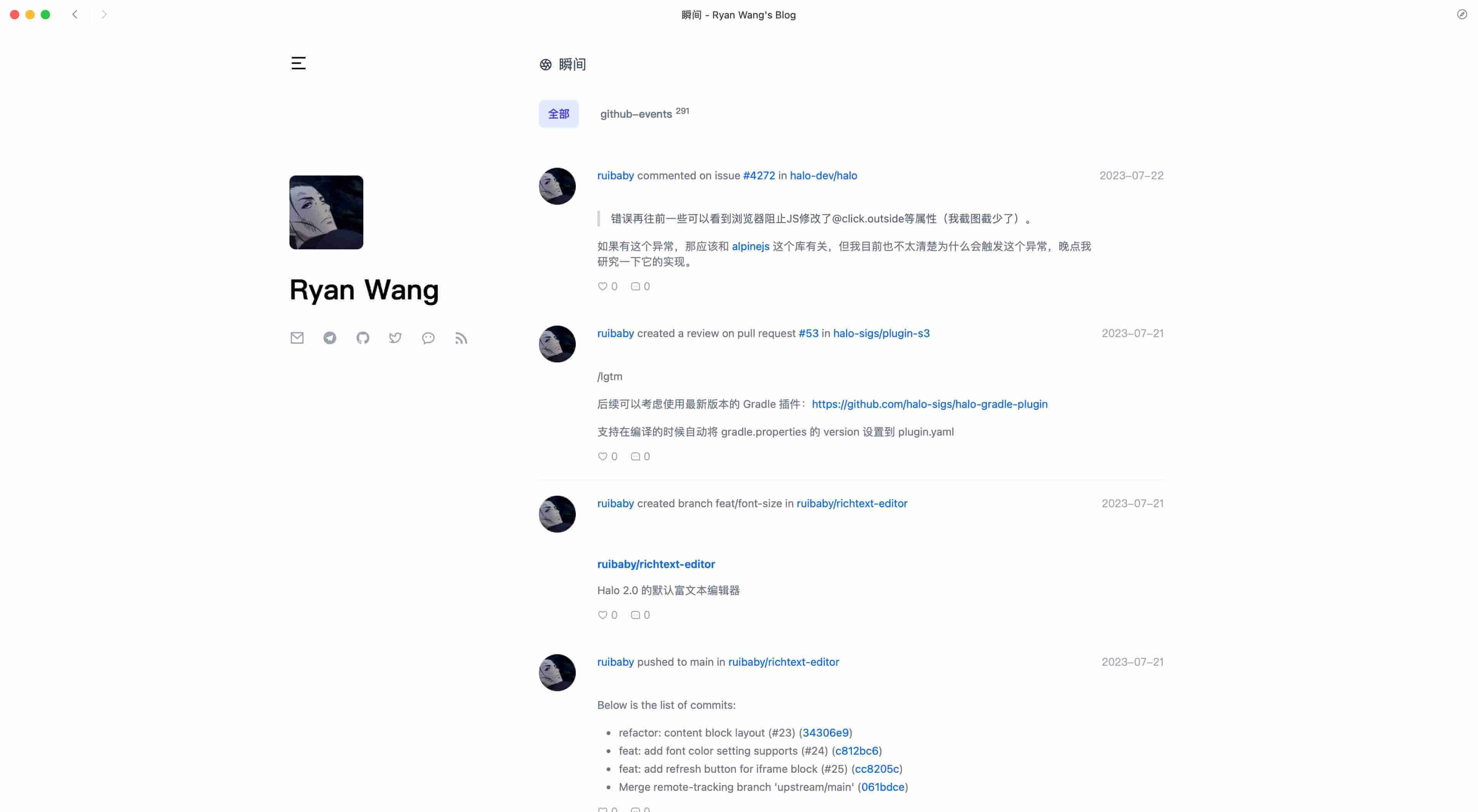
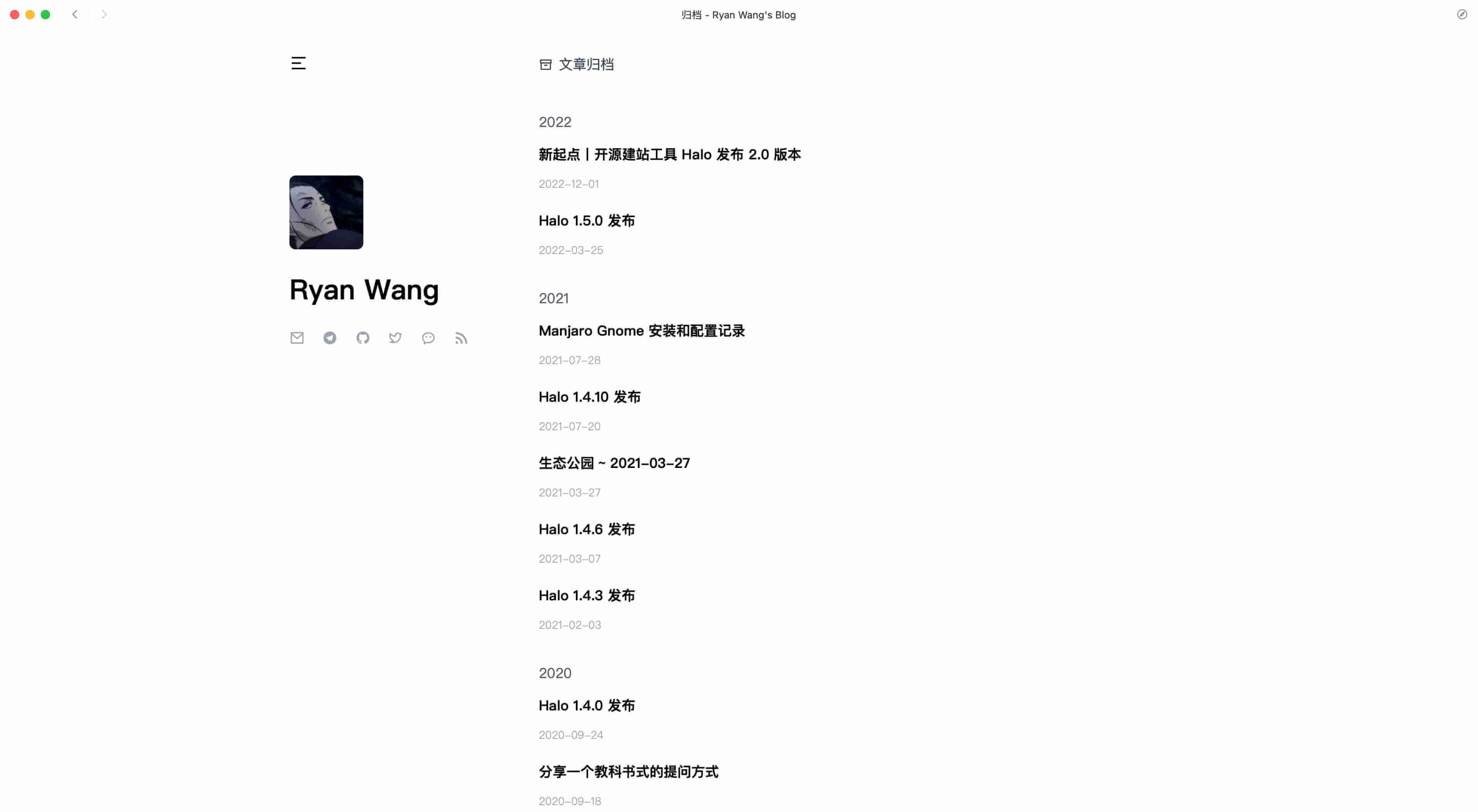
预览
https://demo.halo.run 下的演示可以根据在线体验进入 Console 之后实际操作。
此外,如果你想将你的网站放在这里,可以在讨论中留言。
使用方式
- 下载,前往版本页面安装最新的版本即可,后续有更新也会在此页面发布。
- 安装和更新方式可参考:https://docs.halo.run/user-guide/themes
插件支持
Walker 主题支持以下 Halo 插件:
为了获得更好的体验,你还可以安装以下插件(如果需要):
FAQ
在低版本浏览器中,无法切换配色
目前 Walker 的配色切换方案使用了 daisyUI CSS 框架,但此框架的配色方案无法在低版本浏览器中正常工作。详情可查阅:
如何在文章页面支持图片灯箱
安装 lightgallery.js 灯箱 插件的最新版本,然后进入插件设置,在 内容页面匹配 中填写 #post-content 即可。
如何在瞬间和相册页面支持图片灯箱?
安装 lightgallery.js 灯箱 插件的最新版本,然后进入插件设置,配置以下页面匹配规则:
| 路径匹配 | 匹配区域 |
|---|---|
/moments* |
.markdown-body |
/moments* |
.moment-media |
/photos* |
#photos |
如何在瞬间页面支持代码高亮?
安装 Shiki 代码高亮 插件的最新版本,然后进入插件设置,在 额外渲染规则 选项中选择瞬间。
如何让链接页面支持评论?
目前 Walker 支持两种方式让链接页面支持评论,可以根据自身需求选择:
- 链接插件原生方式(推荐):在主题设置 -> 插件适配 -> 链接插件勾选 启用评论 即可。
- 通过自定义模板:新建一个页面然后在设置中的 自定义模板 选项选择 友情链接 即可,然后用这个页面作为链接的页面。但需要注意的是,页面别名不能和链接管理插件提供的(/links)一致。
如何在菜单项中添加图标?
目前 Walker 为菜单项元数据添加了图标的设置项,你可以在 Halo 的菜单管理中为需要的菜单项设置图标。推荐在 https://icones.js.org/ 中选择同一套图标包,下载 svg 上传到 Halo 进行使用。
如何添加备案信息?
目前 Walker 主题并未提供备案信息的设置项,主要考虑到 Halo 已经提供了页脚代码注入的功能,所以直接利用此功能添加备案信息即可,以下是示例代码:
<a href="https://beian.miit.gov.cn" target="_blank">蜀ICP备xxxxxxxx号
</a>
<p style="display: flex; justify-content: center; align-items: center; gap: 5px;">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAD4AAABDCAYAAADEfbZbAAAACXBIWXMAAAsTAAALEwEAmpwYAAAF+GlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNi4wLWMwMDIgMTE2LjE2NDY1NSwgMjAyMS8wMS8yNi0xNTo0MToyMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczpkYz0iaHR0cDovL3B1cmwub3JnL2RjL2VsZW1lbnRzLzEuMS8iIHhtbG5zOnBob3Rvc2hvcD0iaHR0cDovL25zLmFkb2JlLmNvbS9waG90b3Nob3AvMS4wLyIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0RXZ0PSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VFdmVudCMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIDIxLjIgKE1hY2ludG9zaCkiIHhtcDpDcmVhdGVEYXRlPSIyMDIyLTA1LTE3VDA5OjU3OjU1KzA4OjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAyMi0wNS0xOFQxMTowOToxNCswODowMCIgeG1wOk1ldGFkYXRhRGF0ZT0iMjAyMi0wNS0xOFQxMTowOToxNCswODowMCIgZGM6Zm9ybWF0PSJpbWFnZS9wbmciIHBob3Rvc2hvcDpDb2xvck1vZGU9IjMiIHBob3Rvc2hvcDpJQ0NQcm9maWxlPSJzUkdCIElFQzYxOTY2LTIuMSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDplZmVjMTAxOS02ZjI2LTRlNjMtYmU3ZC03ZTI3ZDMxYmE3NzUiIHhtcE1NOkRvY3VtZW50SUQ9ImFkb2JlOmRvY2lkOnBob3Rvc2hvcDo1MThjZTRmYS1hMjQ4LTAwNGYtYWVhYi1hYjQxZGU5YWUxNjIiIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDpmNDFkNGExYy0xMjZjLTQ4MDQtYTE3Zi1mNTJkYTJjZDkzMmYiPiA8eG1wTU06SGlzdG9yeT4gPHJkZjpTZXE+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJjcmVhdGVkIiBzdEV2dDppbnN0YW5jZUlEPSJ4bXAuaWlkOmY0MWQ0YTFjLTEyNmMtNDgwNC1hMTdmLWY1MmRhMmNkOTMyZiIgc3RFdnQ6d2hlbj0iMjAyMi0wNS0xN1QwOTo1Nzo1NSswODowMCIgc3RFdnQ6c29mdHdhcmVBZ2VudD0iQWRvYmUgUGhvdG9zaG9wIDIxLjIgKE1hY2ludG9zaCkiLz4gPHJkZjpsaSBzdEV2dDphY3Rpb249InNhdmVkIiBzdEV2dDppbnN0YW5jZUlEPSJ4bXAuaWlkOmVmZWMxMDE5LTZmMjYtNGU2My1iZTdkLTdlMjdkMzFiYTc3NSIgc3RFdnQ6d2hlbj0iMjAyMi0wNS0xOFQxMTowOToxNCswODowMCIgc3RFdnQ6c29mdHdhcmVBZ2VudD0iQWRvYmUgUGhvdG9zaG9wIDIxLjIgKE1hY2ludG9zaCkiIHN0RXZ0OmNoYW5nZWQ9Ii8iLz4gPC9yZGY6U2VxPiA8L3htcE1NOkhpc3Rvcnk+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+BNXVtQAAJTVJREFUeJy9u2m0ZVd13/tbzW5Pf8/t6lZzS1WlUqnUIlGSkAQCLEAgYZCMwBgIARxsTJzYsbHjZ8eRXxM8XhKI7eBnIJgMTBwixWBQA1gIBJKQUN9UlaqkKlV/++60u11rvQ9XIAukOMLAHuN8OWOcvefv7Lnm/M+15hT8jK/bbruhPmpOXNFojP1GsjZ7qJPrv/jP9r88ftPbhflZ2iF+Vg+6/yvvPStyg7f5uXmT6KxdtLSY0hqPkUokutb4xkohbj0yrH3x7e//7OLPwp6fKvh3b/zNEWlnXhn78v1tMby4O7c2cexwl799pOD245p2Q3HNLsfrzosZGwucq1SPDlV08/Ja8tdfuG/i4U996lPFT8u2nwr4Vz9z/Rmbx/X7/WT4ejnont9fHnLHQwlfPyR4cC5ghQjtNXGuwBRdtsYJP3c6XHOu5sLz2mTDYUp79M5+x9zycNH63Ac+8Je9n7SNPzHwT9zwa9XXvGztAmPKD1TN8CrTTcaPH13la4+WfO2Q5GA/JLNV8GpIFeOEh8OBKyHvQdmjXRlw0SbHdS+TXHZmRGM0JCn0oS76v6+k9n9e+d6vPAG4n4S9/2jwe774nrPrnvkFPxu8zjP2ss7Jee57POerhxz3zQQspBH4DQJfs2WiyqamYDQ21EOHkDAoJEtDjxOLjqPzXdJkgLA9zt9oeO3ZPm/YZTlzW5XcyaHV/u29THxtNtV/e/X7bpr7mYM758RDt7z3Mj9Jfi8ynUtMZzgyO5Px1UcybjukONIPGZgqIqxy7taQN5yjeOVZhkayiJ8UxBWF8hxSeVjlYZVjaAVrYoTvPGH5+mOOB58eQDFkvD7g4q2Ct18ecfFGQViRrizsbDeof+HY4e5/fMvv3j7zMwO/8RPXV7e3ywdrS8tn3PlIh1sPCO6b8ZgvKqCrCAJednqdd11h+LldKa0oJV8ZkPdyCCpobbB5hvACdByALFGFpb+aUx2tkfoB334y4DN3wAOHUzADtEw4d6PlNTskb7lIs3vS48hCfsOeD33zj34cBvXj/OhX375n80Z/+Icf+/KK/OhdPns7I6S6hfSaVMIK732l5g+u6XPhdA9PlKSFwimN8DW6GlAmCSpQIMGWDun7qJEaMtQ4XxFq2DU55MozS3wVsm+mTkGVmVXFfUcNtz2acs42j4m6Ls8/0fjCLbOz9qUy6B8HfKTtXbd6aqC/NzdC4tUJvZDSQD2Gj1wDbz1tFqSkpI4EFBZbFpgip1zt47KSMskRSiKjAGsMNtBIY5BBgEFgrKDZKPjX16ecubHg//pbn7lBE02NxSTn2493uOAqeemW92w9k4ceevylMrzkN37HHb81PZnOfvyRvb325x8bxxJhrKXVUHz0nY6rTpvFKo0MfGyRI0xOudwleWSO7K5Zyu/M4b61BAsWe2hAeesp0ocXSQ8uUXRTXKzQsYcbpghfgy85a0PGrk1w70FNdwhSepQo3nxO5kU6rU1ecOGtd965/yUpv5cE/rnP/XZlR3nis6wtv+KjtzkOrNSRwhKGkv/73R5vOn9I2s9QUQSBhzA5/XtOUH7pBPreNSpPZ8SLBn+tpPWBC5FtifedWeI1h38sxe5fo/P4EmtZQThdQzmHyR3UWmwZMWwbhe8cEKQFLHUFW9pDLjnd291Oemuf+bsj9/1EwR2Id9/2xuA3/ulVuyfEiU+xsPCmP7u5yxefGkd5IQLBv7wm4PqzZkj6BV4tQggL82ukNz+D+uoy8YJBO4GeqiK3VBE7K1Q/eA2dfAndyaAmQTqCBOK+Qe7vkGQF/rYW0WiVYpjRW+lz+mhOoxVzz37IrOTJmZzdW7Tctkn93Huv2l5/+wde/fhlrxH5Lbf8w2v+RcGdu0FefPo5taVfnN5M2fyQHsz/v92jC3v+7OYunz/QBm+UopRcutvjd97QQesSGQRgLeVSh/zGw/jf7REikE7gnMVNNah95NWIa87G3/RyiC3xFZvoJUtweIAalDgt8bTGO9glWRnAthpeRSOEQ2qfs7Z4PHnS8fQs9HPN3XuXGA8ydeZmfWm1t3LJSDAyfPNrp5c/+vYtxZ98+Wj5ksHffO6ml40G/c+ESf8Py5XlN973wFLz39+a85WZMfBHEQgqgeD/eHPJGVMDXBCDNZS9HuWXjuLf20M3A8rzW7j5BGlBLA0pn1nDu/Q0hv1Z+s/sJXnsKeSNpwgWCpwQiFaI96Yd2KeX8Y4MSQY53u4WXuzjnCXUBRtaim/uhayAbupx94EB/bRg65jaMlGXbxmL5C/2ZDj97ivH7/3srcfTlwT+1kvbr9skev/qjm8vRv/59oxPP6w4nI7jBS2k0JQWLtkp+OCruqhQY4RCigJz9wzitkXUjibea6eRV+9ETkQUiz1kp8Ct9LG7PLrHjhKOjWLTAvXtWUQJ8vLNeL+0B/8Nl1DIBcxqire3Q9KUhDtHwFqssUyNKw6elOw7AZ7nUYqY+4/k3Lm3y+JsKndPyUbVZZOib/76k393ovNCfPLFwIOi01tOBP/nXT5fPzVC6m3ED5oI1t0WLFef1cMTCUUhEBjMQh/7zQV04pCej3/pNuTGJnlYoGZTlANGA7qPHsd9+kn0Xx2m2phAbWsiCod5agU31aCXzJMPUuR8hnYC8bU50uNdjAUnJCJLuOrcBK3XFZiUHkEwyonhBj75Pc1/uVdCNci8Ef2ia/1F83gUB4kfRdiwjrYhSsr1ogIw1rKpJTh3KsOVgDa4UlI+sIg8kWMDid23QPcLdyG2j+F5VYyW2KHBZY7gG0t4Q0tx52GyI8soa0A6TG9I78vfhcgnJEYUDqQgnE8pHlgguHoaZ8FGEWdvE2xtOw4vCrR0ICSe36BUVcpQYOyK8dVLAxeAi6syC5SlGgQsJZK/XxSVpWD7pGTjKIi4gfZ8ZDxGfmg/0jlAIKWg3DuA7/YpY43a3kRaidw9Dd/Yi0gSlAA1rhGtGBtK6GTor55CW7ATFaQE4Z79HOqAL5FSo+oxG0M4c0Ofp+Y0Wq47rxQSqzW1ikFL64IJzz74yQu9l//KQz9S1z/P1ffdeL3/7U+8ftOXf+eyWrJinLWWRuR+tBAUjm3jjuZYAEISTV2M6ETII12Q6/LfCpCrBmkcrCTIVoXqx96F//bzMBs8SiEpKhp55mb8X38N+pf3QGHwSoEA1Fwf4dbv5QTI+ZLk5IDu3BJFmhMEhh2TFim+b55FuHUN0wgdAsSJ/dl5Xjzy3nv+v9ePvyi4c4jUlR+uxN4D03s2/VdXHXtLWpaMROZ53A7wNWwcESQrEI6+DKW72BOP4lZTnqt7BAiBE4CvKCtjdBZzBnPPkE/H2JpGntbCbRlhuLzG8sIMjMeUwlIiMEJiEFgBTgpYy9GrQ4J6zHCtYO3gKaZqlsB7zjaLBWuoegVKs3NyxH15alP109WW+vjv/Pxo7QXB777jQ6eF2nykWlETlci/bvvLt/+GxlGPHc49H90Tgla1jh49H+UvkHX2YeYWkeKFY6XzJMW+Q2R/9iXCg2v4t88juwV27yL5J+/C/96TyC88jUlKrJQ4se4xVoABnBC4QQZLKWEAcauFam6iKrN1N/++ec5BmdOMLAorPSn8Ekk1Hf7SO68++7oXBG81WhdN7NiyoRSOfqcPOsIUhnbd8UPceJ5ky6ZJwsoC6cIzZP0M4RzYF94cEYVDHeugH5olufkZpJTr91QC+gXpF08QnSpRpwYvUCc/+40RaKURYQSrp/BGqmw5fQxfFT8gd4CHoxpb0ArhexRpQaUiGZluXfKC4P2FTqIqdcJqgNaKbJCCsYzVLM5ZBOsfcKAccXgC01skSwyeJxCBAi1ecGNIWBDjIa7t4+Z7WOWwgcD5ApSEfokc92AkBPsCtYYDoQUy8hE6QgQx2fxxWlGBr8G5dQxnoRZLaoHDQ64/Z5gSTo/jbZpq33DDc7w/iOqN6Z1NoxzxZJcimyHvD5Eaxps/bIjAZIan9x5l10UBWq1rIN0KMb5YLyqeZ7TDWfAunya86mW41YKss4otLQKJVAavEiBj6HzzIPIrx8Dj+VskDmSoEBMRJs9QVhC3Rzn53WMMsxpCrC906xytmqQaWorSIpRAKkF1apzesU5l976zNOzLnwe+su+eI43dZyPq03jVFaBERz6jsSVSFuskQoAUjn5WcP/+jLde0aTIMlxikdNt3EgIvQG459a6sA57wQbsq8/AO3cbMtCoQR8rJGUhoCzQjRGEllh85OEUcWD+2Vs8+yadRbRj9JYxSuWwqsDDcvdhQS8BzxeAwzpBI4aab9GtEUzaI55skq6mWJp29Xf/heOmX3n+G69v3Doai2WyvEXU3kT3xGGUUDRjRy0WrCbP6Vsn4NCyob8yJKyFWFOgR8Zxuydwxw6DcAjW87lRAnXJFvTmDQxmF5HaYsoCZ8CZHC/w0DJBVnzae7bTO7yIeWoepEBYCwikAXZUKCIBWUmxtAqNJk/OmOeFFeegFTsaoYUgIKxKbAmFilFKjW/7xqdioPM8cL8/d1KMtNHlCkVmcL0etihpRTDRkCwNBEqtCyGtJIcXFCf7kt3jHnniKIzDe3mL9NEIKuuBEQfGGnLlIb0KUawohzNoXZAPh9jSMljskYcwTBKQPkInqNPb+J4GHM4kmIWU+I1nYrMUlxrybsbJhSUOngKlNALz7CKETS1LFEryYZ8iywlqFbRdZeWZWXfTPfxAyGiAG//4ykay0t05UH1kGDGYWaTsDdHOMVr1mGoanjj1nPsqoVhIIu49WHLmtCXLSqJwSNnIKd+zC9P2qTR8VOQz7ObMnxwy881vctpZTWyaYY2hNtkkHSRYctJMEdWrCK0Q53voy6apTU1TmZiizJZY+dZjVC7YSvfUUQZzi3i+zyOHBcdXFX7g8f2I6nuC0zc4nLMkM0t4gY8UYIZDtJRbfvUXxn65Em769MdvOplIQOw+rforQdb9T/21HstH5xmspihfYbUgDGG6bZDuuWgjhEDpkC/f06W7nBCkfZJTs3jNCnJbTNZZRskE5zLGz5hg16vOZMtmR1SVWF8TxoJ4fBRT9KltqFHd0CIMYGTbNGk6YOnwYeYf+y5LB+7Hugq1V+0BbQkjDcOUNLPc8lgKKvxBEHQOfA92bRQUZj27SE+iJrbjTe0kCuSGiemxP3nfm899B4D+5Ae31cOKfnul0Wgvza2iajXKoYfOB6hAYYzlrClD4LnnZSqlPA7MSe7am/Dm86HfSwnGR2hFHoFtMjjQx2RDMm8NVQ1wqwO6zyRIT5JZWH7qEcqkoH84QSqFKw3JE8vQT9CZoVQZycwhXFGiIw8VVwnbDfxqwN2HDA8fKdHqOdnmgHpk2Nq2WANCeVQmNhJUGgw6cwjPJ9Ypi0n3Ha9+NZ/Xo9u31LqzyxPh5hZe5GHLnHB0nMHTq7SmAorScOF2Rz0qWRtqhFh/jFSaQRrzl3cNuGSbj1qzJHmX5oVTVDc0yR/okH/lCGnPYLHPxud1Cetiiar6OAcmcdh+CnbdeCEEGAsNjb56J7XLK1iT0L/nAK0907jxET77uUU6WUAYPefmpoQLt0rqlRxXKhpT44SNMaxzlKvzqMgjW+nS2jpe+8S//bVQ108b65nO/PFseW1TUK2spydtKLQCA4N+zuR4yVkbPb5zALR+7i/2gyqPHu/z9Sd9rl4cUn5vluTXFNGeScbfdgadwGFunsHNpeva0wdx9ijR6zaiNtYQ0lGeHDK49TDqQBeb23U1t6NG/X3noi/YSm5z8juPMfjMPmq/P8rXZwwPHs4JwvFnw9n3SxTDpWdqfAlydITa5CaypEuR50hfY/sD9GiD1ZXi0Flv+PO++qub9me/fv0Z5wSivDgZ5MKPA/K8xBkPaVOSbkK9FbCaRdy536LV39PjUpHZkpPH1rh6uUNwqEP+dBe1rQoTNUyQYHfW8EeqmE6OOqdN87fPx99RwwSWYDzC317F3zNBPtOHAqKf30n9N/egzhwnW+xQfucIyV/sQy9l7OsY/uD+nFVTRXvP1RzWQaMq+OAVOZtPG0V7Pn59lCLpUOQ9zFoXWQkImw1bWv7mTz639y4NsFLIG6Wv3+PJop11hoTViKFyFIkjSy1pr+CSnSUTdc3yYF1l/oBd15hanccO1shDiZoZ0Pl/7id8yzbEORG0PaL3bSG8bhtKgfDByYh4rI0wCcYVBJMhvP8s8tzh75rAqgB7ZI3h5x4ju+MEsnTkgWLlwVMM403oeIK/L+0KYzl3s2b7RIqsbkEWPYwDhMRlA2S9gpSSmcMLM3fcfeSvfpDOXv2Br9174va3HZembA+6Cc44olaMjC1hzcM6w87xggu2+3z1keeDC+lxmTBUpGBFQKAcYdeS/bdDeOe3cJe1sbUUNRoj0oJ8PsH3Qvp3PYEoctRlG5CRRfgSqSXm5JDs8BLp5x7APt1FSslAWCywW5TskoJ7pUY+6+YOh1KCy3aV1ENFdupJtOcoTQbaIZSHSXNUqKiMNVcKvW0I+54TMN2B+eutW5vn+62mGA4FYmWFdGXAYLmDXw+ptQJef37It/ZprHPPPlbQdCXnlUMiAXWg92wpGWqJ3Nsle6pH//ZF9EgFm5fYboEoS4LlDFc6sruOIyIPVfcoS4dbzQnnUnRhyLUgNwYnBDUpCJ3jYgruxcNh121wMF6XXHkepP0hvWMnkFoSjS6sp9dai6hRI9SJW15Mbvvt/3jz0g/eOECSui91U/GvPb/eXn3iYbKFFfxqSDxeRweaPLVctsOwcURxfBGQUArBNjNgk0sphcCzjjqCbmHIz2tR2dlE7VujXM1xnQ6qGiI2VQgv3UCWG8q1jEa/oHh6gDnZQRUOISz+thh3RpP+7acIuxkVIVFOIBycV3SIXUEuFA4oDbzmXJ+tIwll3xFtaGELg+dJAl9AbZSgNUI+/+Tacs9+7fu8GuCTH7zQW5XjS+Hxhe9GveNvThdWqW5qoSKNVBJrDaV1jFVS3nmZxx9/CQQCnGO67BCXBUaAFQLtoGEEalON+jtPw/YMxcoQSvAnxommfPAFpCV5ZgjbY9ihofPAAYq0QAcSNRGCFLQeWER1C4QQWGsoBIyVCRvcgGdEE+ksYw3BOy4FT5SUElTFwxcROEdOQBB4mNUFFpbtfUf3P3Xv91OB+rvPvG6qYnqXTOzY/p5sdulKNVhueO0awpfPBRALAofQiqmm4O6nFUtdgVaOuOji5x1qwqJxaASUluDlExS725jFIe7EgN59y6w9sIxqewTNEBFHSBXickP3kSMs3PwMnlL4ozGyEQES+8ASLGQ4oC/gpHPcomIOeKP0dIS1hrdcGvCuS3LKfIiTAmElFrDWYLIC7UG+MMfafKcXiejEu89rm2s2znbVh6/e+omxhv7DZrP+Wj0y1eiuLmGtQSDRnlzfBHh2f6F0glYNMqu472kBCI7ZghPCMnCCSQoUoJ1gr+/zZ08KvC8fZeRrx8gP9rBHl1k53qWzlNHLCvqn+szc9jTLtxxCPbRG8dAK+YNL7D+Uck/fY9OxVcqVjK6Ep4Ti816L2/QIS14DpM/0mOSP3uHT0D3KwiA9jXTr1aOQEtsbkK+sMejnjG0a2WDmV94W1+RlWXv6Du2H8o1VL6ylC0cIt+wm2nwGw0NP4lVCjBC4YW+9awFwRUmeK9728pK798NdByW+UByQMce9kHtdyBXlgHZgeXhfzi2ix0mpeYsX4kmHlDDc1+fY4eM8dXMHIWFbr8dpWUqsA5Bg+oJbH0k5uH+FWWupqJDD0uNer8IzMgIZ4qNQwD97Q4UzRjsMeiVOCHACJyXF/ApBVWGHKRZFtGGctaNzBNr5UT246JHZ/FKdnExX48lg1Is8srlD1Kd2knUmKZMlVC3C5Dm2tBAFeBpsXlCLHB+6MuLgnGKpW8f3BanpsbdQ7PWrCGcROkLrKg+WIQfLAOGBRGJ9S46kn6+XnQ94EZFnnxWDDiMsfRWDDPlY4eFUiXQKITRKa4SuY5zPZbs11+3JKZIBUimwlmy5h6ccLs8wqaYQChFVyGY7aOdQozUKU1hPuqb6p68/fVJk6cVFapSnBVIm+O0x8sEQJRwuTylzgzUWPxSYwmGFYHrcMcgDHjwiECpCyRAhBRKJExrpN1FBFSE1iYrIVZWBjim8GKM8lBAooSh1TN+rkeqYzKuS6RilayjdQOLWtbuOUF6E8ltIEVCva/7tO31Or69QZI4yMxTDnHR5jbASIH1FkSuMVYDAj0LCZhVfFQxSM9dfS35Xe1ec8+ng6OE9nhVXOrQYzA+JJlYJW3WKlRUMGh1L3HrJQ38lodYCIxX/5JU5jx5T3H1AI2WI9H1wBiGeDZ0WkNUfbAErLDvGJZUgw5oChKAwirleSDdZz8zi2fML5xzCa6KEXc8gQuEQSOl4/89FvGJ6QNorKHLH2hOziLpP3AxwvsRkkjw3qHqFuLF+D02JLV3u6uEXzn5VdVYAfP33zr349Iu2/A9fxJszGUl0gHEpeW+VfHUF4RwORdQM6BxZxfYzaMVs2NHkqcWI3/y84tCMJPRg1ybFxAgcmrccPmVRQqKkQAqHVIqPv9dx8daE1Eg8LclzeGBlko9+fpGZRYeUAiFAq/VDmbwUzzYCri+Ga18RccO1Oao/S97LsFbSfWYVb9SnfdoIJYo8DXHaozo2iswN5aCDzLtFN3V3PHLf4Wvf91+Ppgrg83fPn3rXteceF4PeK0LyprWWysgGhIqwRQeTlqhKDecMxbDEDDKGaUlU89gwAlumQo7NGd56Xsmvv0nxS1c4KhXJffsNrdjx5nMKrrrI45rLK+zZKZls5lSrmlpd4xnDa659Bbffc4K5RUu9omgEhve+RnD5bjg869Bq/Q+4/CyPf3MtxGsnmTvSQSuHMQ7nBH4zwm/W0LVRRFAjak4hjKNcmodhhxRx79Lo6L+67vfuOfU85XbRL/7PLz7+2Sv3tOLgw2WW1dLF4wjtUxmdRAVrWOsoEvAbFWSWkZcOCkNnfsirTo/Y8cuC7MgCU2ENUURcMOJ4/ytKNjc0V+xI8PySxvYmwqYkHYMIoDYWoRRYL2LXJp9LNxkmqzknVxzXXmyIIkk+MIzHJU8s13n3K2Ekn+Pw4/OgoTHaJOnkyMgjbDVQzQlMriEdkHUOQ56jlHFWuWXryz947XX/47HnKbfvX/Vztv3p/CMnGRnx/mUpiwgJQnhILRFJifMUBJpyWeBJDyEEJs3pzq8yOdkk3TUKfsDKzAC37yjvPmMMrxKQ9wcsnjjFyjMnGL/kDHzpo22BNWBxJKtdPnRtm+zQPoaDklee3cThSIaWy+NT+IHm569vU86e4vjeWYxg/bhKSQoErYlxdKtN5+g8Og7wvQA/lgSNgCJLFnKq/6Z20ej3/j7rj5zY3PKhy1vnvXXqP9gyv9ok5YTUAhn6WFMyWB3ikBTdAXlqqdUEaS/DGKiPV/HaDbxWi/lHT61XXoFGhz5lkrN6YhkBTJy7Gdsfoj1J66ydnHriBNmwoNr2WDy1RuBH6CIHN6S7mFOWHhvO3ULs93jkjiPEGsKGjylgw5mTOH+EsCpxgzWCeohwJWBQDiPjcGYwTP9053Vf/Q8/zPkjrSB//eDx9KrXv/GOZP8Tx31pXucJfFeUAiEIqxHK0+seoEALQZmX4BxFL0Pi8CIB0qNMcoKKxnkBa8cWcFIivIjmaSNQZkilKUtBsrRM3uuSL66QdTM6p7p4rqQcZlgXsu1V21HDFZ6+/wT9bk4QK+JWSNCepHXaNJ7t4+s+fqRRrkQ4Q4C1KwvJwWeO2V/9940PfGH/TTf9yMHWi/ayXg/qY998x++rrPigSdKNJrHk1pEYi18J8LTAFoZkeY10UOCKkuqGJtFYA1858kyTDSzdY8tknQ7tM8c5sX+Vsa0xITl5ZtFaETYrqDBk8ck5lmb67L1/ieZYxMXv3EN9LMZ1l5l9fJ6jR9bwAklzrMrEuTsZGR+hWD7KYDAkqAZEkcJXAuV5RlbCJ2d75uPnvOlv/vLF+F60+ecjN2wNjh6yB8zcYqXSiC6TzQbhaJuw4pOl0O1YdBARVDXOOExeEI7U8aIYm5X4FYUONEW/T9SICdttWpuaKFdivRAdhvihBiFJuhY7HGADzewAJnZvYvO2Ot5wmdIZgpGYTicnao4wffF5xMqyevw4wzSn2aoSxSFOgB94dFcGM088vvq7Rx45fMu5968Ud75If/sLvXFx27+7ftT0j7xxfFPzXfWq9wpd1TUtfPrHZ/E3TuKPjGOtR295GZcsUmvFlIMMGUcoDFJLXGnQSkCgMUmKSR3C5Fgj1o+xrcVmJYOFIcO5NTZePM0wF7iwRr2uobeKcQYVRzhjSfOYeGwzxcwhks4ywYZJrFGYdMDqyRVqvqC2qUF3LSkG3fzxZGi/6rWqX0j1iUNv+heHsn8Q/MYPbtuy4+W7/rhYXr2u08mD2rZJTH+N1uYpRNlHhlXyzoDuSsrojq0Uq6cwCIIAPC1w2kdLua7gTAGeRlY8bCLoz6yxfGiBPCnJU8NgNcVYy+TZG9j56l1YC2VvjaI7AE+iQp8iKfB9zbCvcL0unc6QUEqG1jA/M+SM8yZYWMoYiQwLJ/v4OFQ9Ih6pMrJzet/++566YRv9r5x1w/op6fevH2lh2Lh99N+J1eV3+l4ZNOuS3jOnSAvJ0rElchswnF8GWeLpEl1vI2S0fj7u+azNrWLLhGw4ZDDIcZ6mTFNMN1lv8wx8Ti0ZjsxmrJUS14rZfsU2dr/xPJyx5MsLZMsdCuFIEsdwts/K7ICVUx1OPPEM3nidxbmUIi9ZWSsZGwuYn+0Qh5a1tQypJdRrRBMjVNo1+geeOmtj1f2nhbB10Q9z/kjXUxCHGyLPUuQCXZXEbcuwV5KWhqVjK9QnK5SDhEozZGXfo7TPOJPVJx+lNlVHIiiGKXlikUiGpUZqgaFElinVEY9XXHs6trSUg5TemqE61Wa4uIRZ7rK23KcoHc5YBt2UShyQJwWrWcnmXZOcPNIhUo61wlHRhpIA5Ws6ywXKOqrtJmFVIcsB+ewaXuTRbHpTyYrb9A+Cj+za/iVv4filFhkW1oHyiFoSU5QMOgXp0BBUAvJeQlgN6Zw8TmXjFjqzR6i1auRJjtQCPwpIejkq1sS1AJyjt9Sl3qqg4oAyh7DtEbiE7okVhnNdcispSktU8fA9n9w4/EpIN0kopMfs07NMbaySDgtkNaIwCjEAT3g0ppoEnkNrUDrEa4QoCbmRJ8K6fvCHOX8kqu9pBgcaDTk50m5sQEWRFzekiuuo6hjx2BRxq4nWAhV5BKFCkCFChafleiHiBDrU2MTiRxpjJKaEqFXDGoPLS2xRoD2Fyofk3QHJ8pBhCbaweJFHaQRBNcDmhu7QMLq5ydzxHu3xGIxhZKqG1pp6K6bebjK5+wyq7SZeFKN0gCk1+aBMh518Zmkx/f1LNo7f9Uc37Xf/S/Av3n8q+ye/de0TusiXi363pbXTWZZFnjBSeArteQjt4VVi8uEA79mG/MAXKGEJqwHKE0grCJoBzq3vjPiNKsr3sMMUIQ1lUuCMAwHKOfIMhJb4FR+hFF6oCWMPPJ+45hP6gpGWT6URIYUgrPg0N44St+vrMaYYoEWOkmUWV+xqmhV316YnP3lwf/3Gs3/rpvyHOf+Xwzj7b3/HJTpzl9tBdv3oRHh6bnVdBZEqnUM4Q2kE2dCQJn1qQUkxyJHC4KzCr8UIUWAFCKHBD8D3sMsrFEmKdAIpFEWWUSYlw9xRGIHvS6RU60VRZlDOILyIeDQgUI4yzfCqESrQFKlBaY3SEPgqF9BbXSnvCsfjx48e633+ivfd8vSLsf1vTSEd/tY/u1Kp/E0yzV5Rm6xvLHMXpotpu7S+9KoKWXbIBjk6UEhrSTMfZx1JZ4Ww5qOUhxQWHUjyQYpJCoQUOOEgNwyHhmG6vktozbrLl6akMdnASkFlvIklpNWSKJswPLmEsA6vGufGk728l2QijB+NJqLHDq62/vQ1V//5PziT9lLGr/z993747KmmePmJ7xzaUNt59luabdrpqUMjOX7VqwaYXo8s9RFhRJ4M8OOYMimxaEx/CLZAMkBQglRI1ht7+otD+n2LF2nqU21kHK53KlsLWlMkKdVmnbA5QeDnxHJlOZ3vpbMHl5+Uk40Hmlub8089vPa3f/HPbzt5E/xvzab82JOGB7/3kVfaQ/vPrLQqF9dPGz9v+eFDEVE8pj3VKAZDHTQqsugbnFchTzKUV8PaDDeYwRmDEHJ931o4pIbM+NiiRHgBQasBziG1IOnlNq6H6dr8Wq8+1p5tn3mu6Rx77Bu1yJ48ejT51kW/9Df7fhz7/9EjlovuM7X09jsmZ/Ytba5uqb7SS4aXevVoVCXJOF4U5ZmL/ciTi105NMPVuKKywCHW20TF+omM52u7kstBJESZ9rK6H/lpa3rDIOlnA68erK7Nrh702pXHTz1y6tY9v3Bh8gd3f+zYp35F/KMmjX/i08Rz3/vnp809uHdjbap9TrrQ2agb3vagVg1v+dqJZ846Pd424psp5xhxzk5b54a+U0dLT6w9eaJ8anIi7AdFeb4pOB7F+unm7h3Hjz305NHpK7cdOP2Cn+xc+U93cN458eBNr6svdZX64v1LvfecH1VrqR8/3S3P2jxirltbG870B/pv2u3Kcq1R637qUzcXv/5b7xz5zt2zgw//+Z39n6Zp/z93MyK0nNPn+AAAAABJRU5ErkJggg==" style="width: 16px;" />
<a href="https://beian.mps.gov.cn/#/query/webSearch" target="_blank">渝公网安备xxxxxxxxxx号</a>
</p>
将以上代码复制到设置 -> 代码注入 -> 页脚即可,备案号需要自行修改。