halo-theme-dream2.0-plus
本仓库为 Halo 2.x 主题仓库。
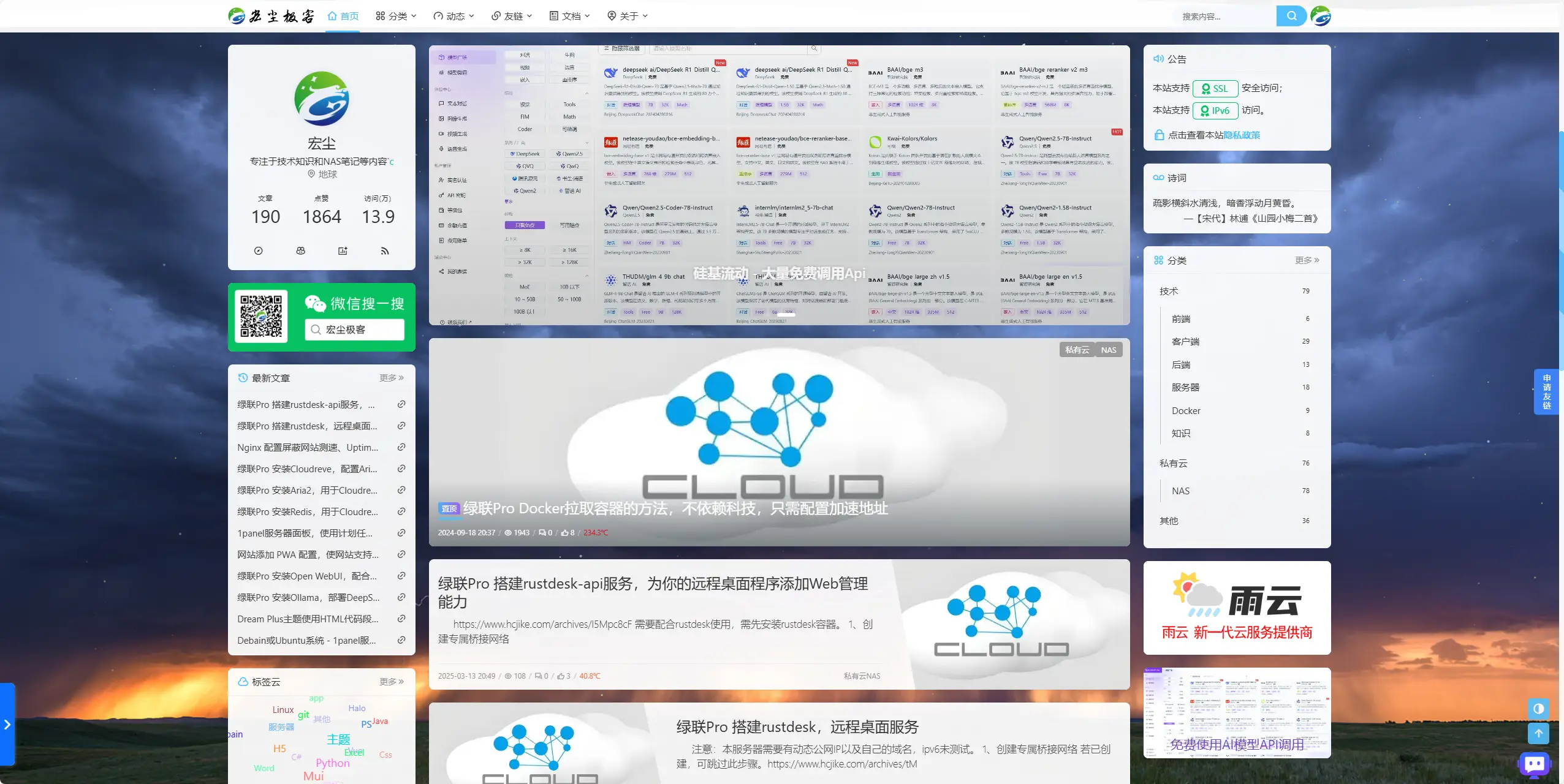
主题预览
插件相关
KaTeX
- 安装并启用
KaTeX插件,插件配置如下;- 行内公式 CSS 选择器:
[math-inline],.math-inline,.katex--inline; - 块级公式 CSS 选择器:
[math-display],.math-display,.katex--display。
- 行内公式 CSS 选择器:
highlight.js 代码高亮
- 安装并启用
highlight.js 代码高亮插件,插件配置如下;- 开启
启用主题侧渲染; - 页面规则添加
/**,匹配所有页面; - 不开启
显示复制按钮,主题端已提供复制按钮,不需要额外开启。
- 开启
智阅GPT-智能AI摘要
- 不支持
pjax - 关闭
开启主题适配 - 文章选择器:
.article - 样式选择器:
night
主题功能配置
开启ServiceWorker配置
Deam2 Plus主题开启ServiceWorker配置的方法
网站添加 PWA 配置
主题附加功能
注意:仅在本主题下,此功能方可被识别并生效。
开发中功能
- 开发中功能已发布为预发行版,开发中的功能不保证留存到正式版,包括但不限于:主题配置位置、配置方式、页面样式等等。
版本适配关系
| 主题版本 | 适配Halo版本 | 测试用Halo版本 |
|---|---|---|
| x.x | 2.20.19+ | 2+ |
安装 & 更新
- 进入主题 Release 界面,下载主题压缩包
theme-dream2-plus-xxx.zip压缩包文件,xxx为版本号; - 进入博客后台管理
主题->主题管理->安装主题,选择下载的theme-dream2-plus-xxx.zip安装包进行上传; - 等待安装完成;
- 更新方法同上。
参与主题开发
-
开发环境准备
- 安装
nodejs版本需要在15+,建议使用22+; - 主题目录下执行
npm i安装依赖; - 开发时建议使用
npm run dev进行打包,用于安装调试,此命令无需手动修改版本号,每次打包都会自动更新版本号; - 提交PR时,如非必要请不要提交
theme.yaml、package.json、package-lock.json、.eslintrc.js文件;
- 安装
-
npm 命令
-
npm run lint执行代码风格校验。 -
npm run zip执行安装包打包,在无须重新编译js/css时使用。 -
npm run build-res --tag=$version用于编译特定版本资源,在工作流中发布npm使用,主题中src目录下的js和css文件将会被编译为assets目录下的文件,同时assets目录下的文件将会被更新。 -
npm run dev执行主题打包操作,根据执行时间打包生成0.0.yyyyMMddHHmmss格式的版本号,用于测试环境安装调试。 -
npm run build执行主题打包操作,主题将被打包为压缩包文件存放在dist/目录下,同时assets目录下的文件也将被更新。 -
npm run build --devel开发模式进行主题打包,js和css不会被做压缩和混淆处理,方便排查问题。 -
npm run release --tag=$version发布模式执行主题打包操作,将自动更新主题中的版本号,并使用这个版本标签重新创建FreeCDN清单文件。
-